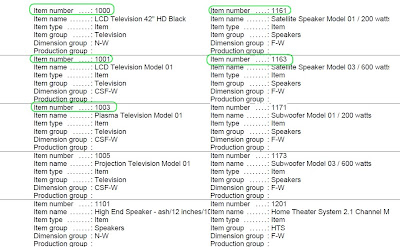
So like this:

And not like this:

For this, we need 2 some lesser used report methods, gotoYmm100 and mm100Left. More about these later.
Like earlier, we use an inventory report, with InventTable as our datasource, for demonstration purposes.
Create your basic report settings (add the datasource and setup some ranges, create a report design and add some fields in the body section). Now for the extras we need:
public class ReportRun extends ObjectRun
{
int curcolumn;
int mytopofpage;
int mybottomofpage;
}
We need a variable that holds the current column position.
And 2 variables, indicating the top and bottom of the page.
For the init method of our report:
public void init()
{ ;
super();
mytopofpage=423;
mybottomofpage=1000;
curcolumn=2;
element.ChangeColumn();
}
We need a method to change columns, switching between column 1 and 2.
We call this method in the init method of the report, to make sure we start printing on each page at the same, correct top position.
void ChangeColumn()
{
if(curcolumn==1)
{
curcolumn=2;
element.gotoYmm100(mytopofpage);
InventTable_Body.leftMargin(100,Units::mm);
return;
} else if (curcolumn==2)
{
curcolumn=1;
element.newPage();
element.gotoYmm100(mytopofpage);
InventTable_Body.leftMargin(20,Units::mm);
return;
}
}
In the switching columns method, we shift from one column to the other.
In case we go to column 2, we reset our cursor print position back to the top of the page. For this, we use the gotoYmm100 method. This method allows us to set the vertical position where the next report section is printed.
Then we change the left margin of our section, in order for it to appear on the right side of the page.
When we go to column 1, we set the newPage command in order to start a new page in our report. After that, we set the print position with gotoYmm100 as well, to make sure we start on the same level for both column 1 and 2. Also the left margin is reset to the left.
One thing left, the body of our report, with the executesection.
public void executeSection()
{ ;
if(element.mm100Left() < mybottomofpage) element.ChangeColumn(); super(); }
In this part, we check where we are now with our cursor on the page. If we are near the end, we need to switch columns. We use the mm100Left method, but there is also currentYmm100.
Our result will look like this:

So item numbers counting up in column one, then column two.
Now if you look at your print preview in Ax, the output may look garbled. And if you use the built-in PDF generator, dito. But if you print the report to printer or use a third party PDF generator, all looks OK.


How to solve this problem
ReplyDeleteGreat job, but its only works with one DataSource, when I need to fetch record from another dataSource and place into other column, how I do it? Thanks
ReplyDelete